The Fundamentals of Web Development: HTML5
Download the free Course Manual: http://hoffstech.com/webdevfundamentals
Here’s a link to my full course, Learn How to Build a Simple Microsoft Azure .NET Website, it’s only for my YouTube friends!
https://www.udemy.com/learn-how-to-build-a-simple-microsoft-azure-net-website/?couponCode=YouTube10
Follow HoffsTech on Social Media!
http://www.hoffstech.com
YouTube: http://youtube.com/hoffstechllc
Twitch: http://twitch.tv/hoffstech
Twitter: http://twitter.com/hoffstech
Facebook: http://facebook.com/hoffstech
Instagram: http://instagram.com/hoffstech
Pinterest: http://pinterest.com/hoffstech
Follow Shelley Benhoff on Social Media!
Tweets by SBenhoff
http://facebook.com/shelleybenhoff
VIDEO OVERVIEW
This video teaches you the basics of HTML & HTML5 including:
Define HTML and HTML5
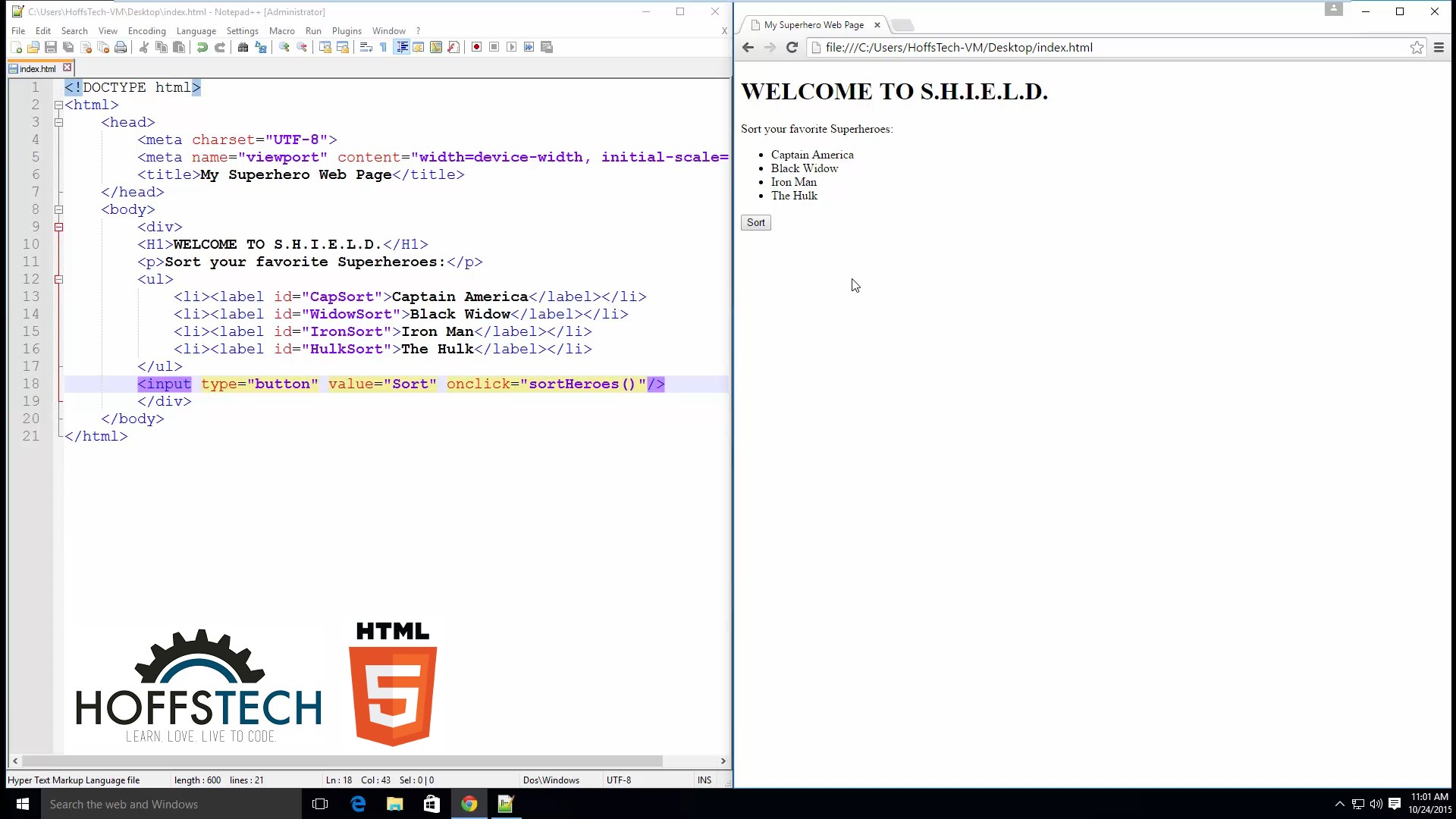
Create a basic HTML5 document
List the elements in an HTML5 document
View an HTML5 document in a web browser
COURSE OVERVIEW
By the end of this course, you will be able to build a functional HTML web page from scratch.
Learn the basic concepts and that you will need to build fully functional websites.
Build a strong foundation of knowledge in HTML5, CSS3, and JavaScript with this tutorial for beginners.
Define HTML and HTML5
Create a basic HTML5 document
List the elements in an HTML5 document
View an HTML5 document in a web browser
Define CSS and CSS3
Add a style tag to an HTML document
List the different types of CSS selectors
Apply CSS classes to HTML elements
Define JavaScript
Create a simple JavaScript Hello World alert
Create JavaScript variables
Create a JavaScript string array
Sort a JavaScript string array alphabetically
Create an HTML string
Insert an HTML string into a div
Learning HTML5, CSS3, and JavaScript will help you begin a career in web development. These skills are the foundation for many other programming languages such as Microsoft .NET and PHP to create fully functional web applications.
Content and Overview
Suitable for beginning programmers, you will learn the fundamentals of HTML5, CSS3, and JavaScript and establish a strong understanding of the concept behind how web pages work. Each section contains interactive exercises putting your new learned skills into practical use immediately.
Starting with creating an HTML document, this course walks you through setting up your first Superhero themed web page giving you a foundation of knowledge to build upon.
With the basics of HTML5 mastered, this course will take you through adding style to your HTML document using CSS. Finally, you will use JavaScript to get the values of a list of Superheroes, sort them alphabetically in ascending order, and display the sorted list into your web page. This course also includes a free Course Manual that you can download from the link below.
Download the free Course Manual: http://hoffstech.com/webdevfundamentals
Students completing this course on The Fundamentals of Web Development: Using HTML5, CSS3, and JavaScript will have the knowledge to create functional web pages.
This free crash course includes professionally designed videos, screencasts, and a Course Manual. The Course Manual includes the exercise steps performed in the screencast tutorials plus descriptions of the topics covered in this course. They are a handy reference for you to study after completing this course.
Background music by Koji Kondo, FFmusic Dj, Geoffrey Taucer Dire on the Rocks (OCRemix)
Here’s a link to my full course, Learn How to Build a Simple Microsoft Azure .NET Website, it’s only for my YouTube friends!
https://www.udemy.com/learn-how-to-build-a-simple-microsoft-azure-net-website/?couponCode=YouTube10
Download the free Course Manual: http://hoffstech.com/webdevfundamentals