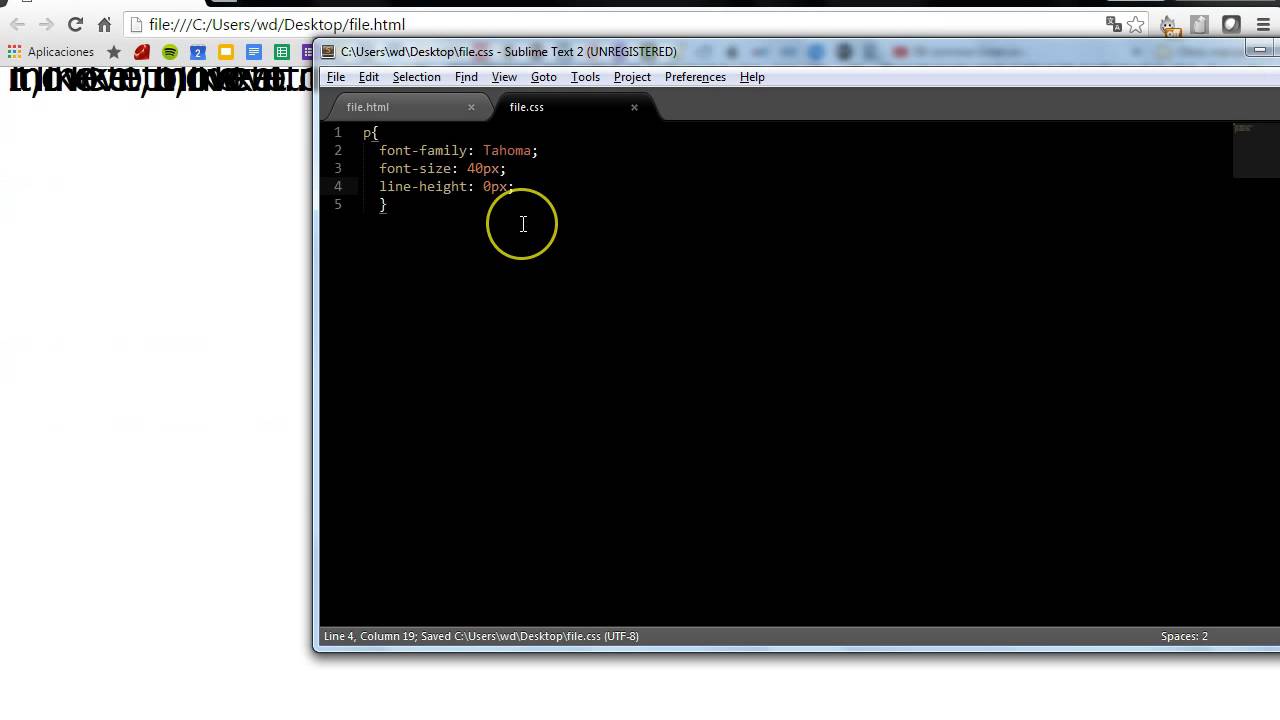
HTML and CSS Fundamentals – 41 line height
We create tutorials and articles on our site to improve your programming skills
If you want to take this course click here: http://bit.ly/1YMnEMZ
If you want to learn more about us, visit: http://geekcodeschool.com
Or email us: geekcodeschool@gmail.com
Follow us on facebook: http://fb.com/geekcodeschool
Follow us on twitter: http://twitter.com/geekcodeschool
Dont forget to subscribe!