How to Make a Small Business Website in 10 minutes Step by Step WITHOUT Coding or WordPress
Duda Website Builder
http://www.dudamobile.com
GoDaddy Domain Hosting
http://www.godaddy.com
How to make a small business website that’s fully responsive in just 10 minutes, and connect it to your domain name. Full step by step walkthrough!
Today I am going to show you how to setup and create a responsive website from start to finish, without needing to learn any code or HTML whatsoever. Before we get started, I want to say a couple things about this video.
I will go through the entire process and this can be a lot of information. Feel free to pause the video or rewind if needed. In fact, you can open a new browser tab and follow along so by the end of the tutorial, you will have a full responsive website set up on your own domain name!
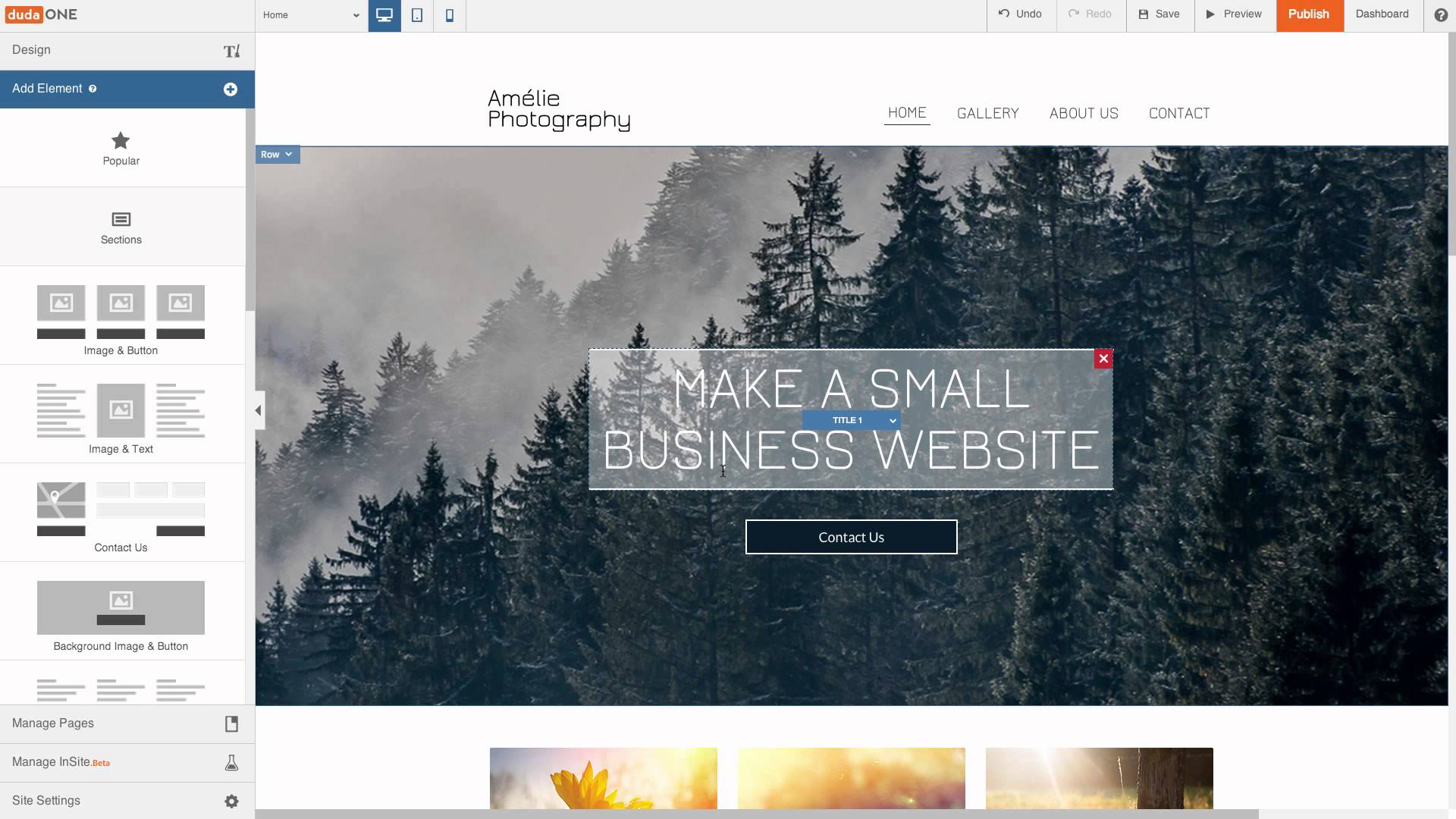
There are only 3 ways to make a website, code it yourself, pay someone to build it for you, or use a website builder. I show you how to use a website builder to make a responsive website in just a few minutes that will work perfectly for any small business.
We’ll use the DudaOne website builder, from Duda, which lets you quickly make a website without needing to know how to code. It’s super easy to use and the websites are fully responsive, and work on desktop, tablet, & mobile. DudaOne also has a cool feature that lets you import content from other websites that you might own or your Facebook business page.
Once we’ve created your responsive website, I then show you how to purchase a domain name from GoDaddy, a very reputable domain registrar. GoDaddy will try to upsell you, but I’ll guide you through the purchase flow so you don’t end up buying something you don’t need, or paying too much.
Finally, I’ll show you exactly how to connect your new domain name to your responsive website. This does involve making some changes to your website’s DNS settings, including creating a CNAME record and a 301 redirect.
DON’T WORRY!!
I walk you through it step by step, so your website will get set up perfectly. Feel free to pause the tutorial at any time if you need to, but I left nothing out. By the end of the tutorial, you will have made a small business website, that’s fully responsive, faster and easier than you thought possible!
Duda Website Builder
http://www.dudamobile.com
GoDaddy Domain Hosting
http://www.godaddy.com