Free Website Design WordPress Tutorials | Module 6 of WordPress Website In a Weekend
Wordpress Tutorials: http://www.badgettwebdesign.com/wordpress-website-in-a-weekend/ In this part of the Badgett Web Design video training on how to build a responsive WordPress website for beginners.
Badgett Web Design brings you this program to help you figure out how to blog, how to build a website for free, and how to use wordpress without having to spend a lot on a web designer.
Responsive self hosted wordpress web design is our focus for this video training series.
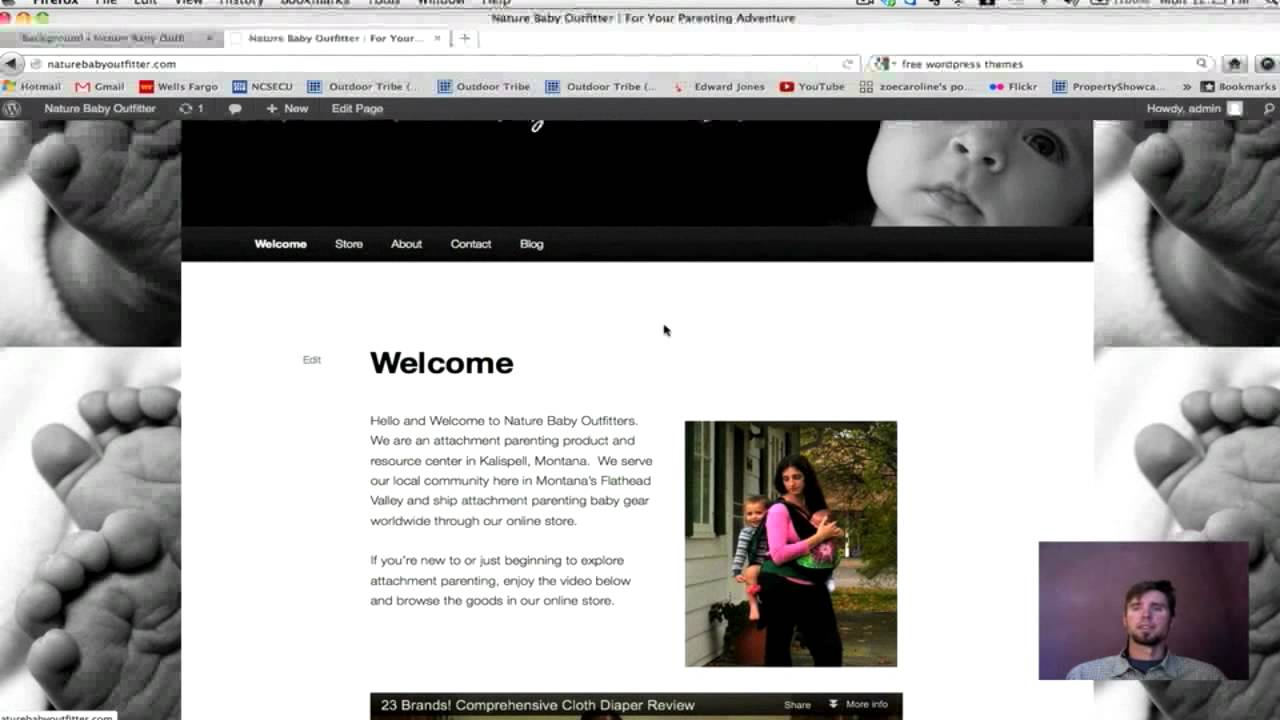
This bonus video explores more of the detail on how to use the WordPress dashboard, create custom menus, adjust the background, and play around with various wordpress settings.
This training uses the twenty eleven theme (free website templates) by automattic for building a website/ building website or creating a web page.
Website templates free options are plentiful, but you definately want to make sure the template is responsive and don’t get overwhelmed by the sheer volume of free web templates out there and all the how to own website and how to own a website information out there.
If you want your own website, you are the best website maker, and a website maker doesn’t have to be highly technical to make free website that looks incredible and not like you just set out to make a website for free
How do i make a website for free? I use WordPress and lots of experience. How to make free website starts with learning marketing and understanding user experience design. How do you make a free website? How do i make a free website? How to make website for free? I get these questions a lot and that’s why I created this program.
How to make a free website and how to make a website for free and make a website free or how to make a website free/ make website free are all about taking the time to learn the basic free wordpress tutorials I teach in this video as a professional web builder.
How to sell online can begin with a simple build free website or how to build a free website video training like this one. How to build website free just takes time.
Build a website for free. Go ahead and build a free website and learn how to build a website for free. Build website free and build a website free before you get caught in the perfectionism I have to know eveything trap. Stop asking how do i build a free website and make a site for free by following along in this free Badgett Web Design Training.
Make own website now but as of this writing, there’s no free website hosting for self hosting your website that I know of for your own website. Build own website and learn how to build own website. You can even build a site for free as you build your website as long as you have the web development time to invest and learn how make websites
and how to make websites that sell.
You can cut down on expenses if you make your own website with this free web design
build your own website in a weekend program. Website build your own. Go!
Creating your own website can be a great source of pride for your business or other online purpose.
-Chris
Badgett Web Design