Setting Up Your Windows Computer for Web Design
This video shows what you must do if you want to do your Web Design homework on your own computer.…


Setting Up Your Windows Computer for Web Design
This video shows what you must do if you want to do your Web Design homework on your own computer.…

web design and development bangla tips by web education service (part 01)
Source file download link=
জেনে নিন আমাদের চ্যানেল সম্পর্কে ।
এই চ্যানেলটি একটি শিক্ষামুলক চ্যানেল। এখানে সব ধরনের শিক্ষামুলক টিউটরিয়াল দেওয়া হয়। এখানে আপনেরা পাবেন 1. Computer Fundamental
2. Microsoft Office 2003
3. Microsoft Office 2007
4. Microsoft Office 2010
5. Microsoft Office 2013
6. Microsoft Office 2015
6. Microsoft Office 2016
7. Adobe Photoshop 7.0
9. Adobe Photoshop CS
10. Adobe Photoshop CS 2
11. Adobe Photoshop CS 3
12. Adobe Photoshop CS 4
13. Adobe Photoshop CS 5
14. Adobe Photoshop CS 6
15. Adobe Illustrator All Version
16. Ulead Video Studio 8
17. Ulead Video Studio 9
18. Ulead Video Studio 10
19. Ulead Video Studio 11
20. Ulead Media Studio 7.0
21. Ulead Media Studio 8
22. 3D Album All Version
23. Maya All Version
24. Auto CAD All Version
25. 3D Auto Desk All Version
26. Visual Basic 6.0
27. Visual Basic 8
28. Visual Basic 10
29. Visual Basic 12
30. Oracle All Version
31. Web Design
Html
CSS
Java Script
PHP
My SQL
Jomla
32. C++
আরো অনেক ধরনের কাজ আপনেরা এই চ্যানেল থেকে শিখতে পারবেন
তাই আর দেরী না করে এখনি সাবস্ক্রাইভ করুন।
সম্পাদনায়
মোঃ উজ্জল হোসেন
কম্পিউটার টেকনিশিয়ান
জেলা প্র্র কার্যালয় টাঙ্গাইল,…

C.R.A.P.- Basic Layout and Design Principles for Webpages
Layout and design principles for web design.…

Cracking the Code of Web Design
Our short course will equip you with the fundamental skills that you need to code in HTML and CSS. If HTML is the bricks-and-mortar structure of a house, then CSS is the paint, curtains and other finishes that make it beautiful!
By the end of the course, you’ll be able to code your own Web page using the latest version of HTML to structure your data, and CSS to position and style it.…

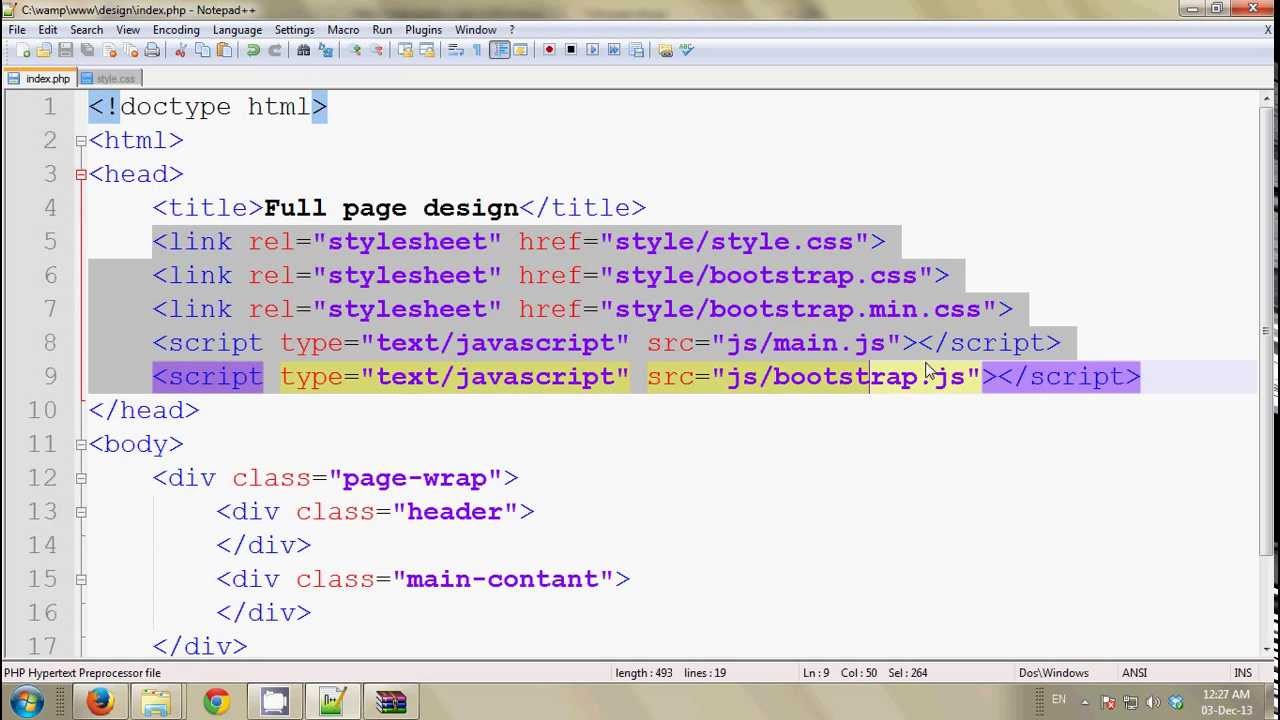
Full web page design step by step Bangla tutorial #1
Full web page design step by step this is 1st tutorial.In this full design I will use HTML5,CSS,JS,Twitter Bootstrap,php etc.I think after see all of this series you will able to make any types of web design.Thanks all:)…

Web Design Workshop: HTML 2.1 – Introduction to Elements…

Live website design tutorials for beginners (Part-01)
Learn website design with html, css with live project in Bangla. For more tutorials with source code please visit..
https://goo.gl/OM1IKc
And if you face any problem when working please do not hesitate to post your problem or questions here…
http://forum.trainingwithliveproject.com/
*****Helper sites*****
01. http://www.w3schools.com/html
02. https://notepad-plus-plus.org
03. http://www.nattyware.com/pixie.php
04. https://app.prntscr.com/en/index.html
05. http://screenshooter.net
06. https://addons.mozilla.org/en/firefox/addon/firebug…

Introduction to Web Technologies – Part 1 | Web Technologies Tutorial
Web Technologies Tutorial : By Mr.Subba Raju
Topic: Introduction to Web Technologies
About NareshIT :
We are one of the India’s largest software training organization and an Top 5 of Best Software Training Institutes. With a library of 200+ courses, we have helped 600,000+ professionals advance their careers in almost every possible phase of academics, interviews, jobs and delivering improvement in pay raises.
For Registration : https://goo.gl/r6kJbB
Call:
India- 8179191999, USA- 404-232-9879
Email: online@nareshit.com
Our Online Training Features:
1. Training with Real-Time Experts
2. Industry Specific Scenario’s
3. Flexible Timings
4. Soft Copy of Material
5. Share Video’s of each and every session.
For Registration : https://goo.gl/r6kJbB
For more updates on courses and tips follow us on:
Facebook: https://www.facebook.com/NareshIT
Twitter: https://twitter.com/nareshitech
Google+: https://plus.google.com/NareshIT
For Registration : https://goo.gl/r6kJbB
Contact for Online Training : +91-8179191999
email : info@nareshit.com, onlinetraining@nareshit.com…

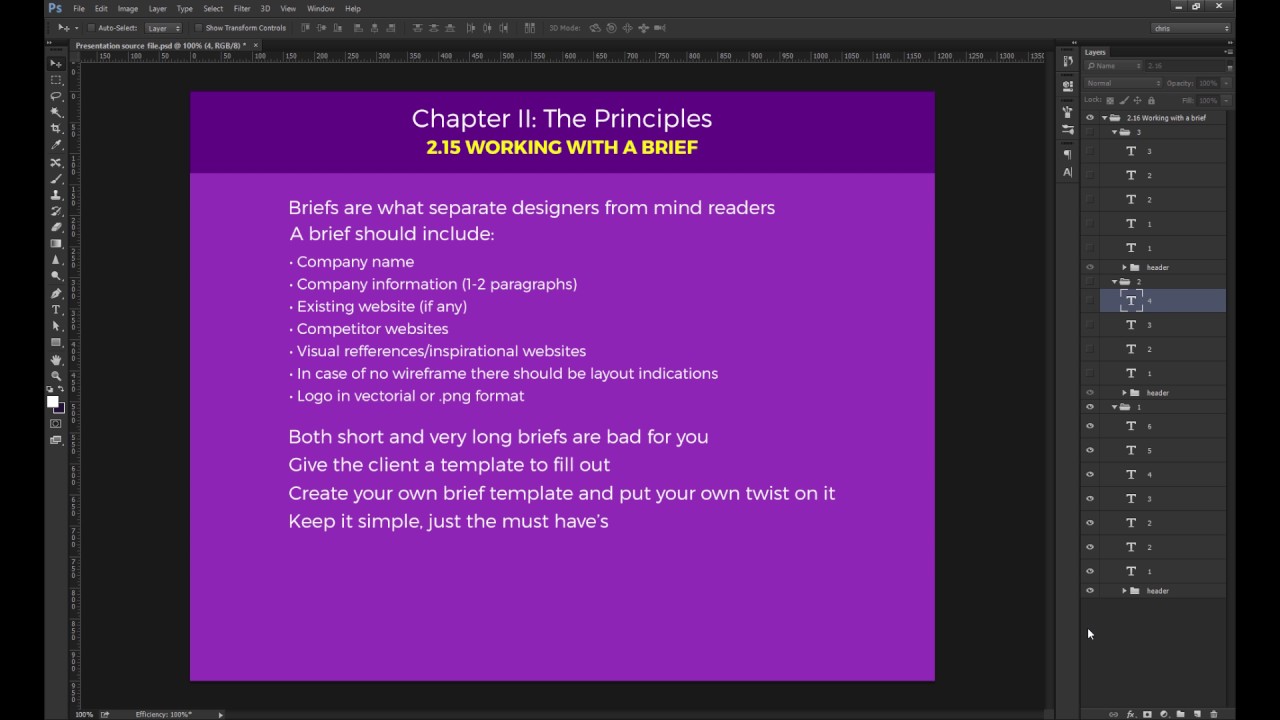
Web Design: Brief
This is a video from Master Web Design in Photoshop. Get it at a massive discount from here: https://www.udemy.com/master-web-design-in-photoshop/?couponCode=YT-DISCOUNT
Subscribe to my channel!
http://www.youtube.com/subscription_center?add_user=thislooksgreat1
My Website (Freebie PSD files + other goodies)
http://thislooksgreat.net
Facebook:
http://www.facebook.com/thislooksgreat
Twitter:
Tweets by thislooksgreat
Google+:
Beautiful web design begins with a practical knowledge of the tools and features of Adobe Photoshop. This course, intended for beginners and experienced designers alike, will show you how to use Photoshop to design web pages, custom graphics and more that excite end users and impress clients.
Prepare Yourself for a Career in Web Design by Learning the Foundations of Photoshop and the Ins-and-Outs of the Design Industry
·Master the principles of web design & typography.
·Learn to design custom graphics and beautiful icons.
·Gain access to premium psd files and templates to inspire your own projects.
·Discover how to work with clients and how to remain competitive in a cutting-edge industry.
Create Websites that Win Clients and Enhance Your Portfolio
Professional web design is in high demand, with every type of business from large corporations to small boutiques looking for web designers who can improve their online presence and build their brand. This course will teach you the skills you need to create stunning website designs using Photoshop so that you can turn your clients’ visions into reality. You will also learn how to speak with clients, decode their requests, and meet their demands.
Contents and Overview
Whether you’re a beginner or an advanced web designer, you will find this course beneficial in how it blends clear, concise instruction with real world examples and hands-on exercises.
·Photoshop & Web Design from A to Z: Following the course’s simple step-by-step process, you will learn the web design principles and Photoshop skills necessary to create vivid web pages and graphics, starting with fundamental topics such as comparing different versions of Photoshop and selecting a monitor, before advancing to spacing, typography, logo design, layout, and more.
·Client Case Studies: You will gain a better understanding of the realities of web design by examining real-life case studies that demonstrate what to do and what not to do when working with clients.
·Interactive Demos: You will watch the creation of two websites from start to finish to gain a better understanding of the design process.
·Free Templates & Resources: You will gain access to an exclusive selection of psd files, a cheat sheet hotkey guide, plus lots of website templates that you can use for your own projects.
Course features:
Crystal clear audio from a native English speaker
Recorded at full HD: 1920×1080
Photoshop CC 2014 (latest version) was used throughout the course
Lots of .psd freebies attached. Take a look at lecture 64 for a preview. More to be added regularly.
Professionally edited: constant zoom in on important areas, hotkeys are shown as subtitles, repetitive techniques are slightly sped up
All lectures have the .psd presentation file attached plus a .pdf with any links that were shown in the video.
After completing this course, you will have a solid understanding of the principles of web design and the foundations of Photoshop necessary to create cutting-edge web pages and graphics. You will also be familiar with the web design industry and the professional strategies necessary to build a client base.…

Responsive Web Design Part 1 – bangla tutorial 2016 watch for get extreme
This dynamic short courses responsive web design. From here you can learn how to be a responsive web pages. How SEO is to maintain the size of the body of the content. How to make the website is responsive and responsive in order to find out what kind of language is to be completed one after another tutorial. To complete this course will have to wait with patience. Will be with us during the entire course. This course has been sponsored by the Bangladesh Freedom IT. If there is time, you can visit their fan page. Basic will answer all questions from now on.
Q What is common to Web Design?
Why is responsive pages?
What you need to know the language pages responsive?
web design shall take precedence over any language?
How to maintain responsive browsing?
Basically what software you need to design web pages?
Our facebook fan page https://www.facebook.com/zugtech
Our Facebook group page https://www.facebook.com/groups/zugtech
Google Plus Page https://plus.google.com/+zugtech
Twitter: https://twitter.com/zugtech
Regular visits to our official website http://www.zugtech.com/…