Web Design: Understand what the client wants
This is a video from Master Web Design in Photoshop. Get it at a massive discount from here: https://www.udemy.com/master-web-design-in-photoshop/?couponCode=YT-DISCOUNT
Subscribe to my channel!
http://www.youtube.com/subscription_center?add_user=thislooksgreat1
My Website (Freebie PSD files + other goodies)
http://thislooksgreat.net
Facebook:
http://www.facebook.com/thislooksgreat
Twitter:
Google+:
Beautiful web design begins with a practical knowledge of the tools and features of Adobe Photoshop. This course, intended for beginners and experienced designers alike, will show you how to use Photoshop to design web pages, custom graphics and more that excite end users and impress clients.
Prepare Yourself for a Career in Web Design by Learning the Foundations of Photoshop and the Ins-and-Outs of the Design Industry
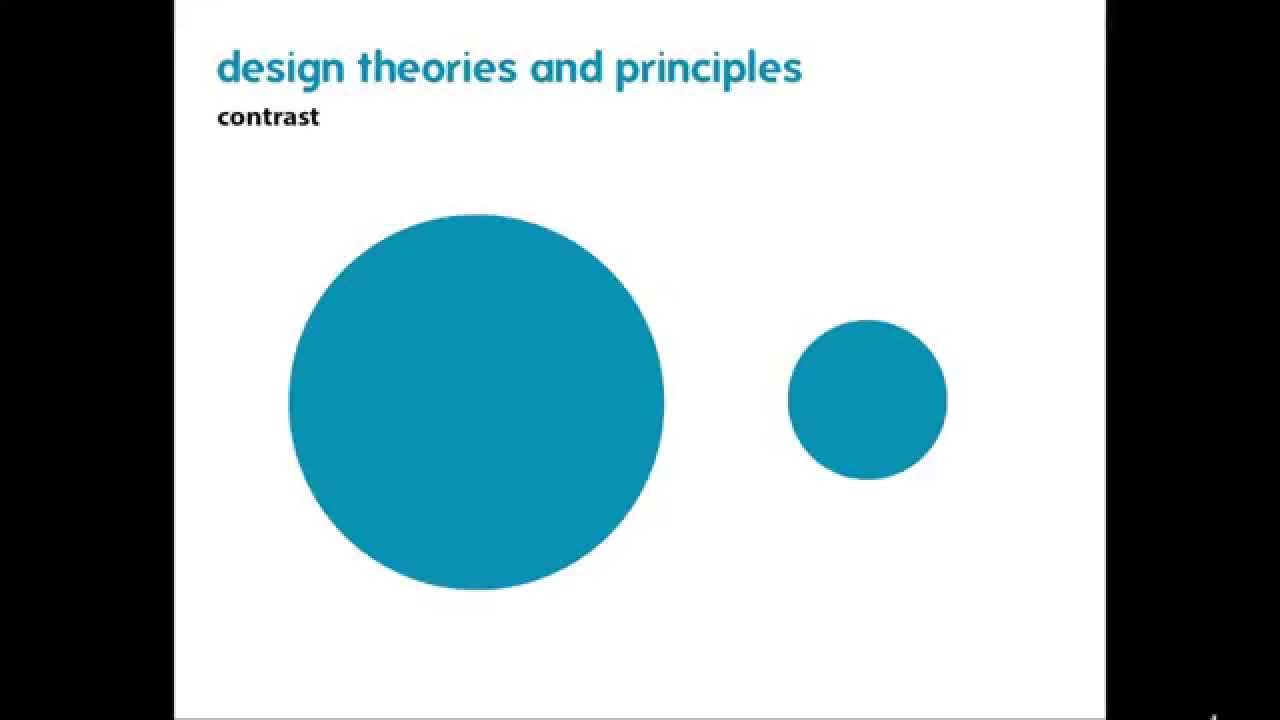
·Master the principles of web design & typography.
·Learn to design custom graphics and beautiful icons.
·Gain access to premium psd files and templates to inspire your own projects.
·Discover how to work with clients and how to remain competitive in a cutting-edge industry.
Create Websites that Win Clients and Enhance Your Portfolio
Professional web design is in high demand, with every type of business from large corporations to small boutiques looking for web designers who can improve their online presence and build their brand. This course will teach you the skills you need to create stunning website designs using Photoshop so that you can turn your clients’ visions into reality. You will also learn how to speak with clients, decode their requests, and meet their demands.
Contents and Overview
Whether you’re a beginner or an advanced web designer, you will find this course beneficial in how it blends clear, concise instruction with real world examples and hands-on exercises.
·Photoshop & Web Design from A to Z: Following the course’s simple step-by-step process, you will learn the web design principles and Photoshop skills necessary to create vivid web pages and graphics, starting with fundamental topics such as comparing different versions of Photoshop and selecting a monitor, before advancing to spacing, typography, logo design, layout, and more.
·Client Case Studies: You will gain a better understanding of the realities of web design by examining real-life case studies that demonstrate what to do and what not to do when working with clients.
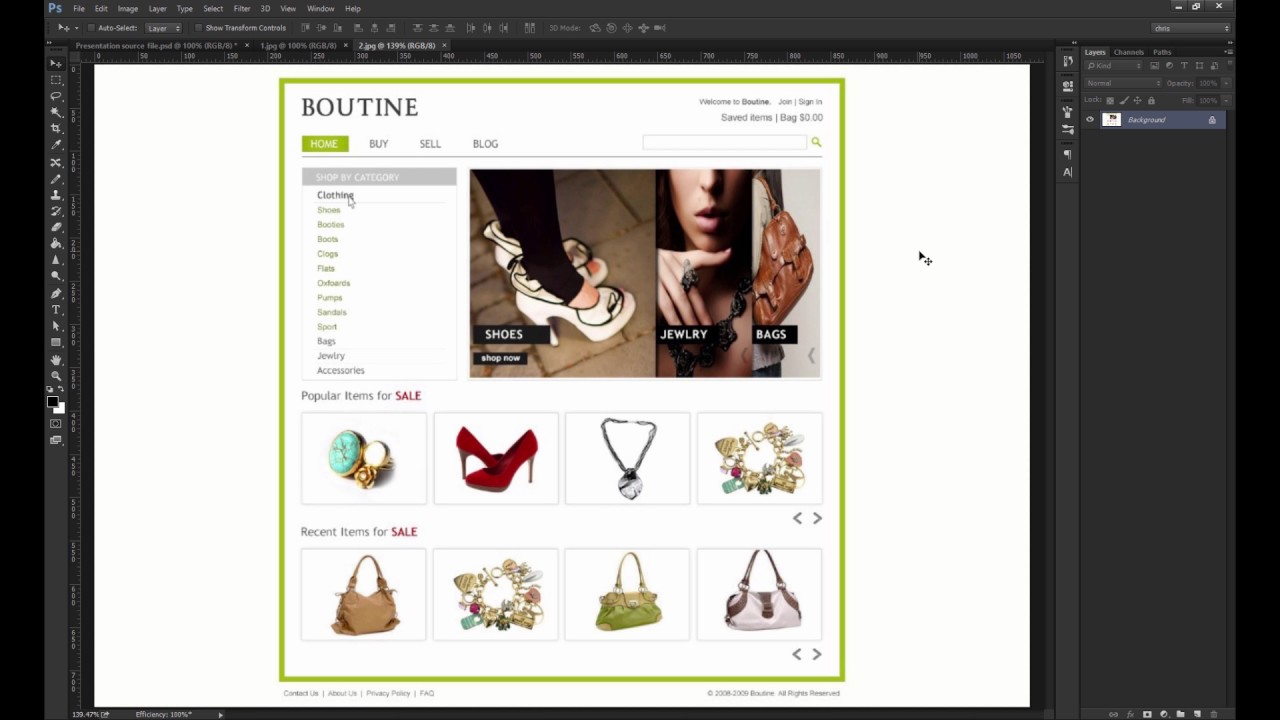
·Interactive Demos: You will watch the creation of two websites from start to finish to gain a better understanding of the design process.
·Free Templates & Resources: You will gain access to an exclusive selection of psd files, a cheat sheet hotkey guide, plus lots of website templates that you can use for your own projects.
Course features:
Crystal clear audio from a native English speaker
Recorded at full HD: 1920×1080
Photoshop CC 2014 (latest version) was used throughout the course
Lots of .psd freebies attached. Take a look at lecture 64 for a preview. More to be added regularly.
Professionally edited: constant zoom in on important areas, hotkeys are shown as subtitles, repetitive techniques are slightly sped up
All lectures have the .psd presentation file attached plus a .pdf with any links that were shown in the video.
After completing this course, you will have a solid understanding of the principles of web design and the foundations of Photoshop necessary to create cutting-edge web pages and graphics. You will also be familiar with the web design industry and the professional strategies necessary to build a client base.…